Why it matters
- Adding a description takes time, it’s not just duplicating the file name of the image, it’s about giving a written description to someone that uses assistive technologies. Screen readers will try to provide a description of what is happening on the screen, if it comes across an image with no description, then it will read the file name.
- Keep your descriptions concise and relevant. It takes time to write good descriptions, consider taking this into account when creating inclusive and accessible learning content.
Helpful for students with visual impairments
An image description is referred to as ‘alternative description’ or ‘alt text’. Descriptions should be added to all images, including those embedded within PDFs, Word, PowerPoints and other documents. By using Alt Text in your images you are making your resources more inclusive to all students.
Alt text gives the user the most important information
When deciding what to write think about why the image is there and what purpose it serves. What information is the image communicating to the student.
A common mistake is adding the words, ‘Image of’ or ‘Graphic of’
Screen readers are programmed to recognize an image and they will take care of the words like image or graphic. A description of what the image is, such as a ‘Screenshot of’, can be used, along with diagrams, graphs, and pie charts. The type of image can all so be used to indicate the style like illustration, or drawing.
Good example:
A pair of dice, both showing the top number as six. A number five is shown on the closest dice. A background of blue and yellow.
Common mistake:
An image of a pair of dice, both showing the top number as six. A number five is shown on the closest dice. A background of blue and yellow.

Not using proper spelling or punctuation
Screen readers read an image alt-text as it would the words on a screen, so correct punctuation and spelling should be added. Punctuation allows a screen reader to read in a more natural-sounding way, providing appropriate pauses in paragraphs. Misspellings will be read incorrectly like any other online content.
Good example:
A farmer standing in a field of yellow Canola crops with a sign in the foreground reading “Grown for Biofuel”.
Common mistake:
a farmer standing in a field of yellow canola crops with a sign in the foreground reading grown for biofuel.

Not repeating the text that is contained within an image
Avoid having images with text, such as the examples below. Screen readers are unable to read the text on the image. If you do have text within an image, then the alt-text will need to be the same as what is in the image. For images with a lot of text or more complex images such as diagrams or charts, it may be necessary to include an additional long description outside of the image’s alt attribute.
Good example:
Alt text should say.
Popup box saying, ‘Word will now convert your PDF to an editable Word document.

Good example:
A maths question alt-text should say. Question 1, is 5 minus 4, times, plus 2. Question 2, is 4 times, minus 5, plus 2.

Common mistake
Avoid having images with text.

Repeating the same text in both the alt text and captions
Do not repeat what you have written in the Alt-text, in the captions. The Alt-text provides a short description of the image, whereas captions are for longer in-depth descriptions. Repeating will only have the screen reader reading the same thing twice. In-depth images like diagrams and maps should have short alt-text and a long caption.
Including alt-text for decorative images
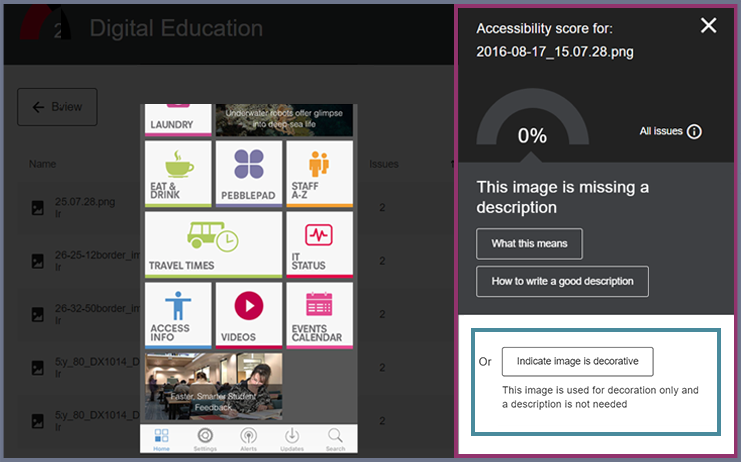
If you use decorative images which provides no value to the learning content, then you don’t need to add alt-text. Place “” in the alt-text. In Ally tick decorative image. If you leave alt-text blank then the screen reader will read the image’s file name.
Common mistake
In this case, the screen reader will read the file name, which is, 2016-08-17_15.07.28.png. As you can see, this has no added value to the learning content or information you are trying to give.

Using “company logo” as your alt text
For company logos, always add the company’s name. Add something like “company logo” or “University of Plymouth”.
Use plain language
Using plain language and providing a simple explanation is better for accessibility.
Updating the alt-text
Remember to update descriptions to images or at least check that the alt-text is correct and doesn’t hold outdated information.
To learn more about creating accessible content for Moodle see this help article: What is Ally for Moodle?