Overview
TinyMCE is the text editor in Moodle. This guide will introduce you to the accessibility checker within this tool.
Accessibility in TinyMCE
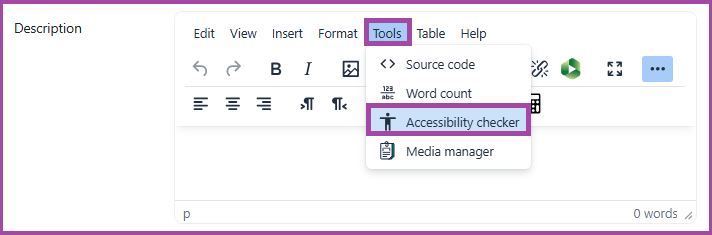
The Accessibility Checker for TinyMCE, located in ‘Tools’ heading, is a powerful tool designed to help you ensure your content within the DLE meets accessibility standards.

Key Features of the Accessibility Checker within TinyMCE
- Comprehensive Issue Detection: The Accessibility Checker scans the content for a wide range of accessibility issues, including:
- Missing alt text for images
- Insufficient colour contrast
- Improper heading structure
- Missing table headers
- Inaccessible links and forms
- Guidance and Suggestions:
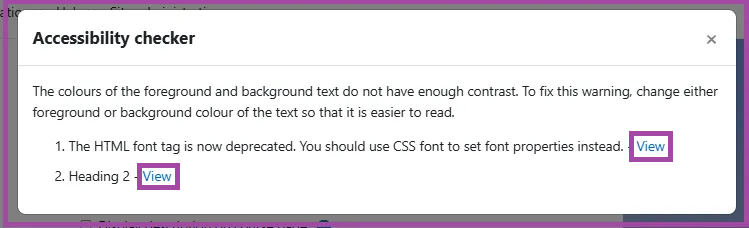
- For each detected issue, the Accessibility Checker provides detailed explanations and suggestions for fixing the problem. This approach helps users understand why certain elements are inaccessible and how to improve them.
- Clicking on the ‘View’ link will take you to the area within the editor where the suggested edits can be made.

Related Articles
Getting started with Brickfield Accessibility Toolkit
Understanding the Brickfield Accessibility + Report
